How Can We Help?
Selecting images for your website or printed materials
When you are having a website or printed item created, you and your graphic designer or web designer are going to determine if you want stock images or your own images to be used. If you choose stock images, then this won’t apply to you. If you choose your own images, however, this is all about getting it right so your design comes out looking like a high quality, professional product.
What you see is probably not what I see
When you look at pictures, you probably just see what’s in them…people, trees, puppies. When your designer looks they see layout, content and the underlying invisible elements…the pixels. Pixels are basically little squares that are crammed together to create your picture. All photos are made up of them. You know when you take a picture from the internet and try to print it? It looks like someone put it together with little blocks, right? Those are the pixels!
Dots per inch (DPI)
In this case, dots mean pixels, and how many pixels you have per inch is going to determine your resolution. The more dots per inch, the higher the resolution. The more dots per inch, the cleared and crisper the image looks when you view it.
Low Resolution Images
The internet is full of low resolution images. The smaller they are, the smaller the file, the faster it loads. That seems simple enough. It makes sense in that regard. But when you are designing a website or printable, the image size should depend on the area in which it’s going to be used.
High Resolution Images
Sending higher resolution files that are larger than the area they will cover is ideal for your designer. Your designer can manipulate and change it as needed, crop it to fit, and create something nice that will make you, and your visitors happy.
What exactly does all this mean in English?
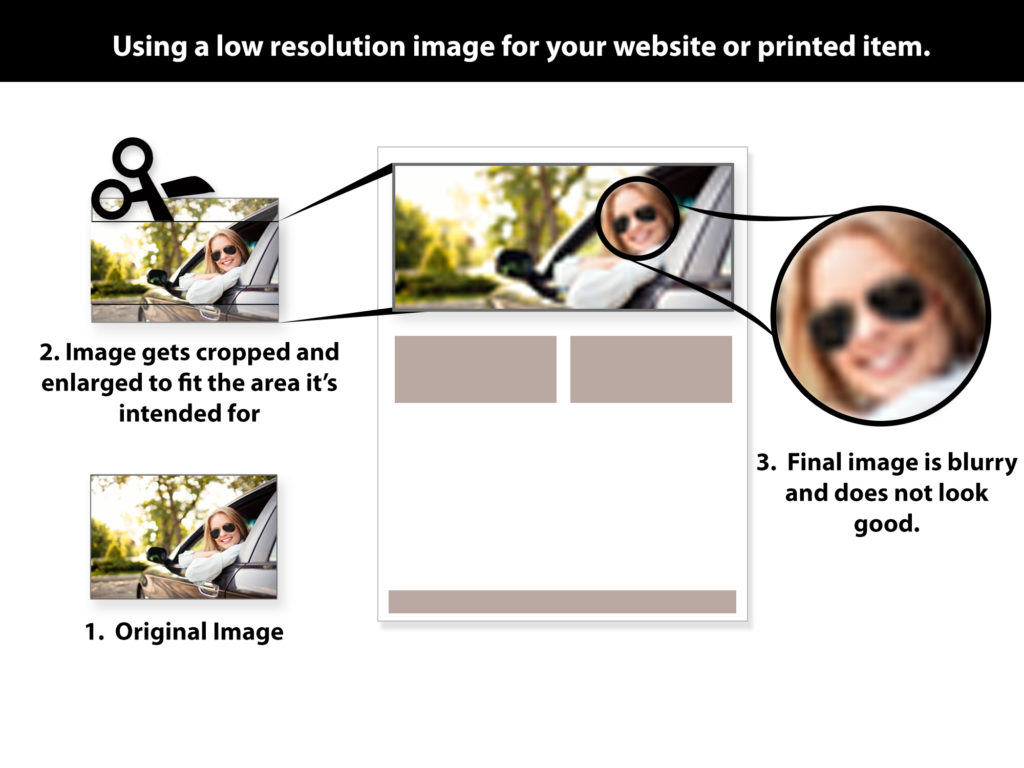
Let’s say you have a 1200px x 400px website header and your images are only 460px x 300px, you are going to have to stretch and crop that image to fit and it’s going to look very blurry and not appealing at all (see image 1).

Image 1
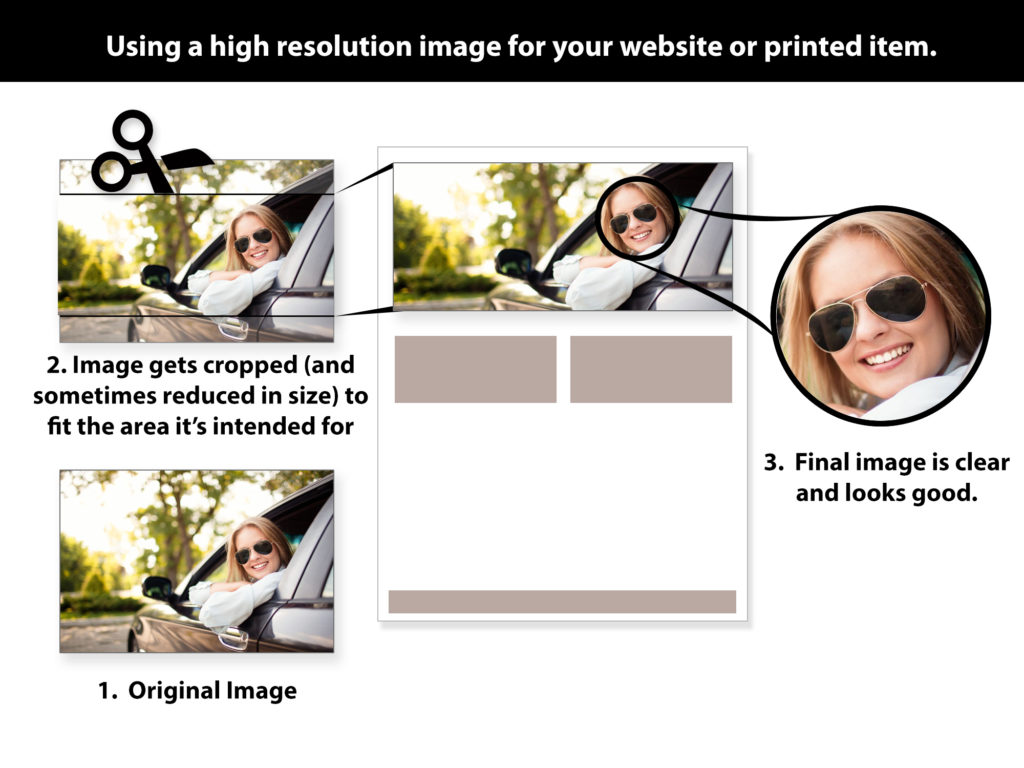
Now, if you take a 1200px x 400px website header and use a 2600px x 1680px image, there’s a very good chance that image will be able to be used for a clear, crisp, appealing header (see image 2).

Image 2
How do I create high resolution images?
Most digital cameras come set at a pretty high resolution, and you can use them without any problems. Some phones even have amazing resolution on their cameras. You can take a few test pictures and send them to your designer to see what resolution they are.
Do I need to crop them or get closer to the subject to show you what part I want to use?
Not always. It depends on what your design goals are. I know, in most cases, I prefer the “show me the larger picture” types of images with some background. Having extra content around the subject gives us room to work with. It leaves room for text and other content that we might need to include to reach the desired goal.
Ask your designer if you have questions!
The person you are working with should be able to tell you what they need, what they are looking for, and what you can do to provide it for them.
If you want to ask me, feel free to do so in the comments or via the contact form!
Thanks!
Wendy